The internet gives a business the power to compete on a global level. Gone are the days when your only competitor was the other shop across the road. If you sell your products or services on a website, you have the power to quickly expand beyond your country’s borders, without spending millions of dollars on opening new physical stores.
But in order to do this, you have to speak their language. And, in order to speak their language, you need to translate your website. Apparently, setting up a multi language website is one of the trickiest things in the digital marketing field. Beside translating it the right way, you can run into a lot of other technical issues, most of them regarding incorrect indexation and display of the language versions by Google.

Even more, Google has recently changed the way it displays websites internationally. You can no longer see the results in another country by simply visiting its Google version. Instead, you have to go through the search settings and select the country and language. This shows Google’s interest to make results more relevant by location, so it’s more important than ever to get everything right!
In this article, we’re going to try to solve some of the more complicated issues regarding multilingual websites and hopefully shed some light on the most common mistakes that webmasters make when they start expanding internationally.
- Technical SEO & Hreflang Related Issues
- Bad Implementation of the rel=”alternate” and hreflang Attributes
- Conflicts, Bad Implementation and Confusion Regarding the rel=”canonical” Tag
- Geographical and IP Based Redirect Issues
- Using Robots.Txt or No-Index Tag on Translated Pages
- Language Selector Flag URLs
- English URLs for Other Languages
- Think of Other Search Engines, Too
- Focusing All the Links Only on the Main Version
- Display & Content Multi Language Issues That Affect UX
Technical SEO & Hreflang Related Issues
Technical issues in multilingual websites are more common on custom builds. It might not always be the webmaster’s fault, but as long as you have the information and leave the problems there, you have no excuse. Here are some of the most common technical problems around the web and how to properly fix them.
Bad Implementation of the rel=”alternate” and hreflang Attributes
Oh, the hreflangs! Studies show that around 75% percent of the hreflang implementations have mistakes in them. To be honest, while I was searching for examples online, many multi lingual websites did not even have the hreflang implemented at all!
That’s a concern, because not only does that prevent you from ranking high in other countries, but it also dilutes your website’s content, making it seem less relevant in Google’s eyes.
So what is this hreflang attribute? Well, in theory, it’s pretty simple:
The hreflang attribute is a way of telling Google “Hey, I have another version of my website here, and it’s in this language.”
Here’s a video from SEJ where Bill Hunt is explaining exactly what HREFlang is and how to use it correctly.
Of course, if you don’t use it, Google is probably able to figure things out on its own. But websites that help Google figure things out easier are known to get a boost in rankings! Here’s a good example from SeerInteractive that shows a traffic growth after the hreflang attribute has been correctly implemented:
Graph from Seer Interactive showing a growth in traffic after correct HrefLang implementation
Here are the most common mistkes that people do when implementing the hreflang attribute:
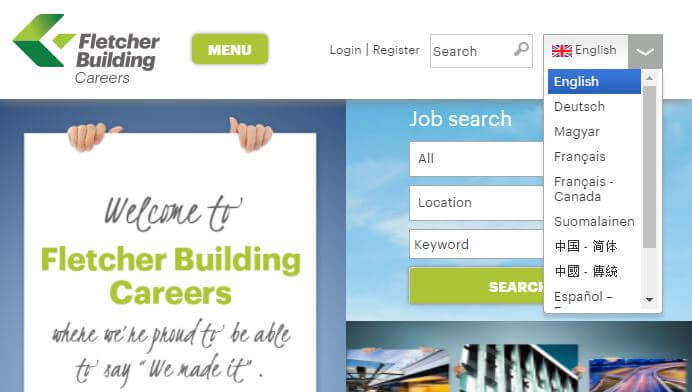
No hreflang attribute: Of course, the first rule would be to have the hreflang annotation in your HTML. As I said, I found many examples that don’t contain the attribute at all. Here’s just one of them:

Missing hreflang on fbcareers.com
Although you can clearly see that they offer the website in multiple languages, the hreflang attribute is nowhere to be found in the HTML source code:

Come out, come out, wherever you are! Hello? Mr. Hreflang? Are you here? …
No self-referencing URL: On Google’s official page about multilingual websites, it’s clearly stated that you must use a self-referencing rel=”alternate” hreflang attribute.
If you have multiple language versions of a URL, each language page should identify different language versions, including itself. For example, if your site provides content in French, English, and Spanish, the Spanish version must include a rel="alternate" hreflang="x" link for itself in addition to links to the French and English versions. Similarly, the English and French versions must each include the same references to the French, English, and Spanish versions. |
|
 |
|
| https://support.google.com/webmasters/answer/189077?hl=en | |
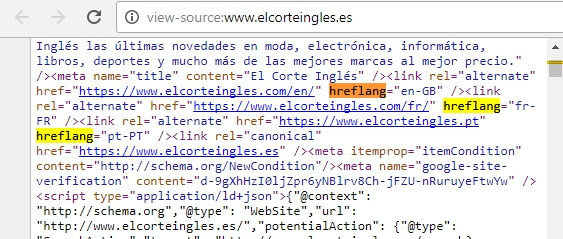
Here’s an example of a site that is missing the self-referencing hreflang tag.

The website elcorteingles.es is missing the self referencing Spanish hreflang attribute
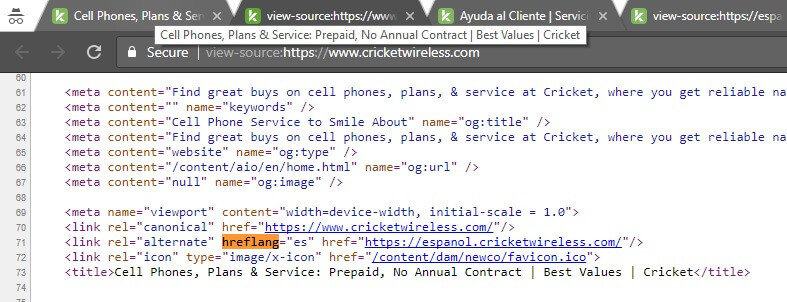
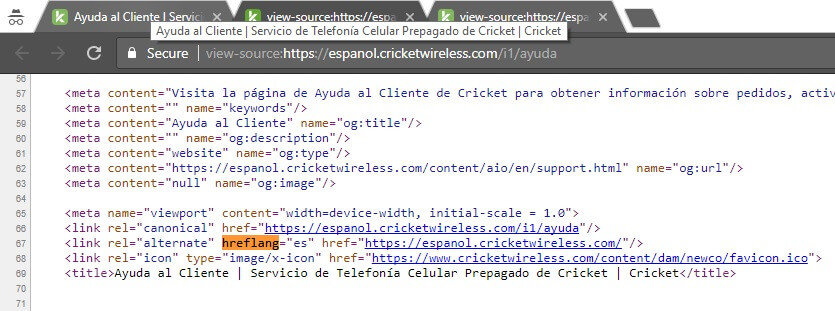
In another example, you can see from the title that the text is in English and that the English hreflang attribute is missing from the page. However, the page clearly indicates the Spanish version of the website.

Missing self-referencing English hreflang attribute on cricketwireless.com
What’s even worse about this case is that the link tag containing the Spanish version is static and implemented in the head template of the entire website. This means that every page will have the same hreflang attribute, continuously misleading Google and harming the website.

Spanish version of the website with self-referencing hreflang but missing English hreflang
As you can see above, this time we have the self-referencing attribute in place, but we’re now missing the attribute that specifies the English version we saw earlier.
In this case, the correct implementation would include both versions, like this:
<link rel=”alternate” hreflang=”en” href=”https://www.cricketwireless.com/” />
<link rel=”alternate” hreflang=”es” href=”https://espanol.cricketwireless.com/” />
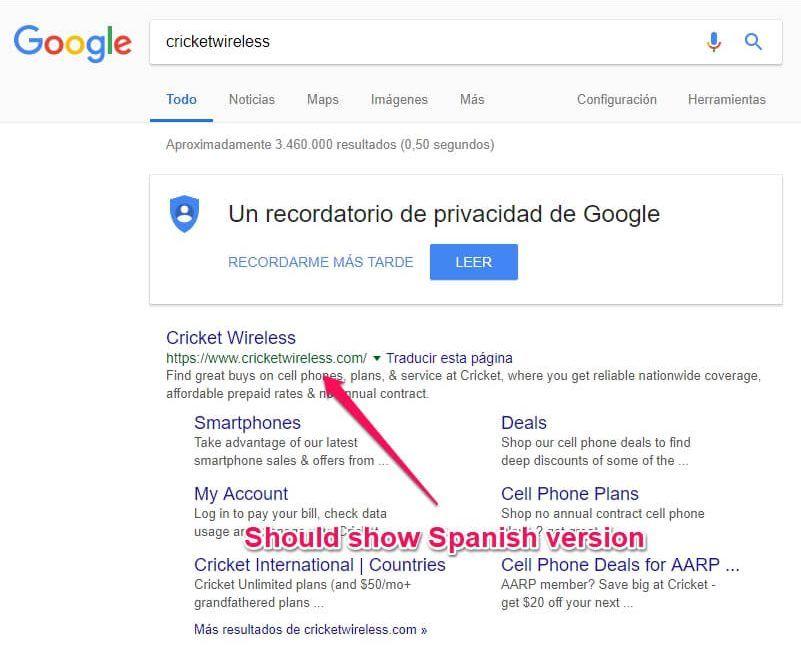
To prove that bad implementation won’t get you where you want to be, I selected US as the region in Chrome, Spanish as the language and then I searched for cricketwireless.

Google shows English version on Spanish search
As you can see, the result isn’t the desired Spanish subdomain. Although the webmaster did specify the Spanish version, they missed out on the other rules. I performed this search in the Spanish region as well, and the results were the same.
Not in header: If your hreflang attribute isn’t found in the header, Google will basically analyze the entire page any try to figure things out on its own before realizing the answer was right under its nose. Make sure you have it between your opening and closing head tags.
A hreflang attribute specifying the French version of a website should look like this:
<link rel=”alternate” hreflang=”fr” href=”http://www.yourwebsite.com/fr/” />
It’s similar to the link tags that insert JavaScript or CSS files. You can also use a sitemap or a HTTP header for non-HTML files. However, the link tag in the <head> section of your website is the recommended version.
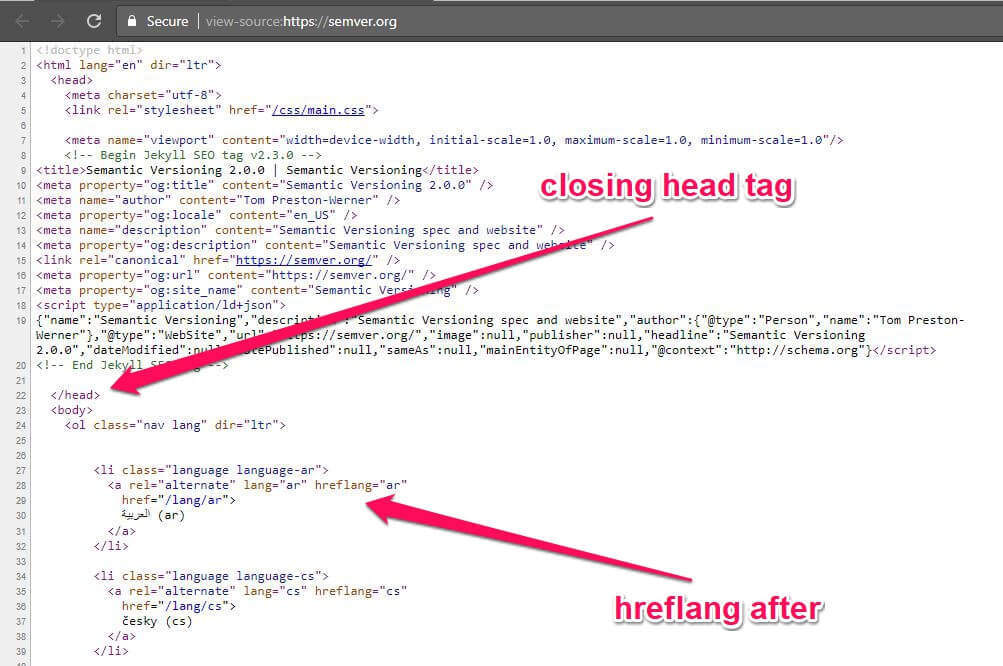
Here’s a really weird implementation, where the tags are outside the head section and inside a <li> tag instead of a <link> one. Strange and interesting, but definitely not the right way to do it.

Strange language implementation on semver.org
Don’t do that! Use the link tag as mentioned above!
Relative URLs: Google can misinterpret relative URLs, so make sure you make them absolute (https://yoursite.com/specific-page instead of just /specific-page/). If the page is a 404 or a relative URL, there might be issues in the overall indexing of your language version.
I couldn’t find another example, but you can take a look at the example above from semver.org, where the URLs in the already badly implemented hreflang are relative (/lang/ar) instead of absolute.
The correct implementation in this case would be <link rel=”alternate” hreflang=”ar” href=”https://semver.org/lang/ar/” />.
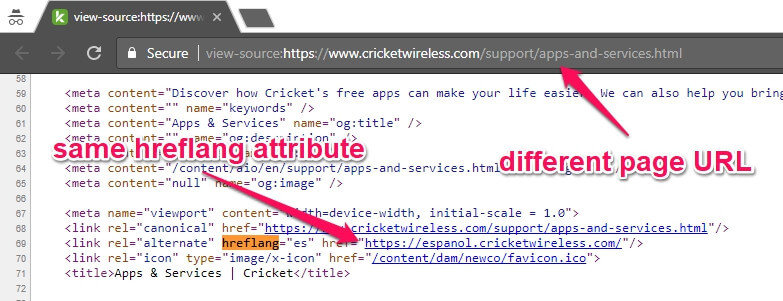
It doesn’t point to a specific page: Each page should point to the specific counterpart in another language, not the entire foreign language version. I couldn’t find another example, but we can use a previous one. Because there is a single hreflang attribute on the whole website, different pages actually point to the root of that language version, regardless of the page or language version you’re on.

Specific page hreflang attribute points to root of language version
If you implement a non-dynamic link tag in the header template of your website, all pages will have the same HREFlang. This is a bad idea!
In some cases, such as this one, you’re better off not having the hreflang attribute at all rather than having it implemented incorrectly.
The correct implementation in this case would be https://www.cricketwireless.com/support/apps-and-services.html with a rel=”alternate” attribute to https://espanol.cricketwireless.com/ayuda/27g/aplicaciones-y-servicios.html.
Also, remember that it should have a self-referencing hreflang attribute to itself.
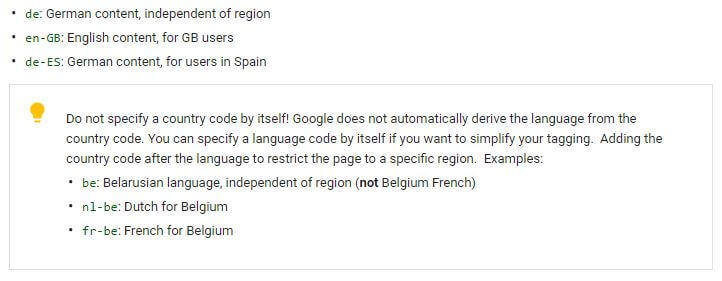
Incorrect language / country codes: The language code is very often misspelled. Many times, webmasters and web developers use the country code instead of the language code. Here are some official Google insights:

Official Google statement about country codes in the hreflang attribute
So, normally, you have to put the language code, not the country code. The country code is optional and can be added to target specific languages in specific regions. For example, you could target the Spanish speaking audience in the US, or the English speaking audience in France. Is this useful?
I don’t know… let’s say that some people from UK are visiting Italy, and they want to buy some souvenirs. They don’t know any Italian, so they type “buy souvenirs in Venice” in Google. There you go: you just have an English speaking target audience in an Italian region.
The full list of language codes can be found here, and the full optional list of country codes can be found here.
No x-default attribute for language pick page: Google recommends using one more tag, placed after all the other languages, to specify the language selection page, if there is one. For example, if the homepage just presents a list of languages to choose from, that would be the x-default version.
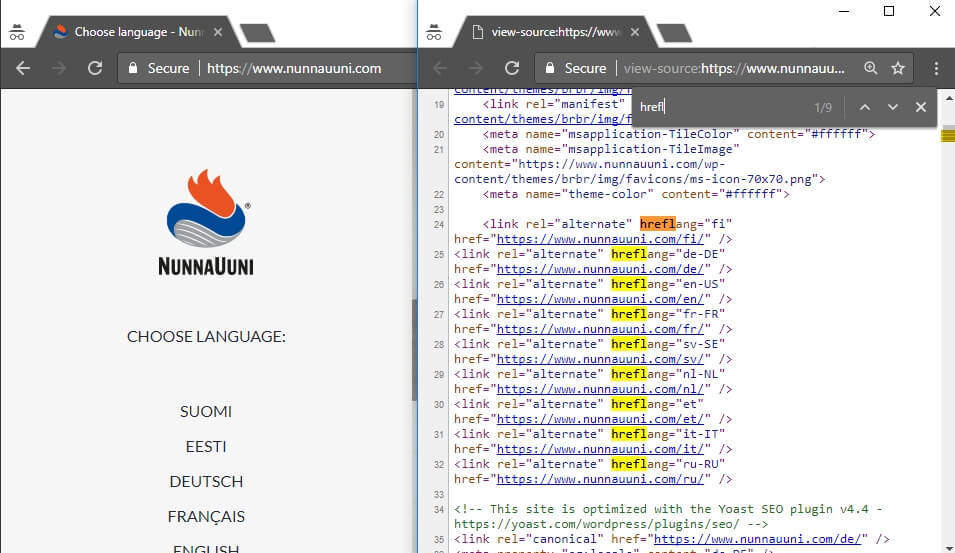
In the following case, you can see that the homepage of nunnauuni.com is a language selection page. The page is well set up, redirecting users on their second visit accordingly. Although the site has all the other language attributes, including the self-referencing one, it’s missing the x-default tag which specifies the general language selection page.

Missing x-default tag on nunnauuni.com
The homepage is also missing all the other tags. Instead, it should include them and also have a self-referencing x-default tag. The correct code to be added after the language list in this case is <link rel=”alternate” href=”https://nunnauuni.com/” hreflang=”x-default” />.
If you’re using 301’s to geo-redirect users by IP, you can specify the default version in the HTTP header. To do this in WordPress, you will need to use an HTTP Headers Plugin. The code, however, is a little bit different: Link: http://www.example.es; rel=”alternate”; hreflang=”es-ES”.
Conflicts, Bad Implementation and Confusion Regarding the rel=”canonical” Tag
People still don’t understand what the canonical tag does. They have a vague idea about it, but many times use it the wrong way. In a nutshell, here’s what the canonical tag actually does:
The rel=”canonical” tag tells search engines what page to display in their results pages.
To better understand the tag, think of it like this: if you have 10 pages about the same subject, they will start competing with each other in the search engines. This confuses Google, so you can use the canonical tag to help it figure things out, and point to the exact page you prefer being shown in the search engines.
The canonical tag should always be a self-referencing one, meaning page A should point to itself, except when you want it to display something else instead of page A in the SERPS. Having a self-referencing canonical tag will help you remove any risk of duplicate content issues generated by dynamic parameters, such as ?replytocomm or eCommerce filters.
The canonical tag works! I’ll share a story. Some time ago, I published a post on my personal blog, which was syndicated by another publisher. I didn’t manage to get it indexed on my blog and, because the other publisher was more popular, Google indexed their article first. So, in a couple of weeks, they happily ranked in the top 5 with my article. I contacted them, politely asked for them to add the canonical tag and in about a week, Google picked it up and started displaying my page instead.
Don’t try to trick Google into displaying just a landing page or some strange page that doesn’t actually serve the user’s intent. It won’t work and you can risk getting penalized.
Getting back to the multilingual websites, the canonical tag should be self-referencing the page it’s on, unless otherwise specifically desired . A common error is this:
The wrong way to do it is: www.yourwebsite.fr/defile-mode/ with a canonical URL to it’s English counterpart, www.youtwebsite.com/fashion-show/.
If you combine this with an HREFlang attribute, then you’re basically fooling Google around, telling it to go from EN to FR and then back from FR to EN again.
A good implementation would be: www.yourwebsite.fr/defile-mode/ with a canonical tag pointing to either www.yourwebsite.fr/defile-mode/ (itself) or, if desired, www.yourwebsite.fr/some-other-french-page/.
Never use the rel=”alternate” hreflang to solve duplicate content issues, as this is not its purpose. It will only tell Google to show that version of the page for a different location and language in a browser.
Geographical and IP Based Redirect Issues
I was discussing this recently with someone at a meeting. One of his clients insisted that the English homepage on his site was displaying in French by default, instead of English. The reason? His browser was in French, so the main English page was automatically redirected by a WordPress plugin.
Now Matt Cutts said in his cloaking video that geo-redirect isn’t something to worry about. He also says that users coming from France or a French speaking location will be happy to get their content displayed directly in French.
However, keep in mind that although you can send users from France to the French version, you can’t guarantee that everyone in France uses a French IP or has their browser in French.
Many people use their browsers in English, for example. This means that they will constantly be redirected, no matter what they do. Also, with VPNs becoming more and more popular, IP isn’t a fool-proof metric either.
Setting geo-redirection on its own doesn’t help you rank better in other languages. In my opinion, the best way to direct the user to the right version is using the HREFlang attribute to properly display the desired page in their search engine. Of course, if they use a different IP with VPNs, the search engine will still display the wrong version, thinking the user lives somewhere else, but any user using a VPN should be aware of that.

If someone is going to access your website directly, it will either access it through the right country URL, or through the homepage. If you have a clearly visible language selector in place, I consider any user to be smart enough these days to be able to get to the right version.
In case your website already provides automatic redirection and you choose to keep it, make sure you set the x-default hreflang attribute as well. This will tell Google where the language selection page is and it will display that whenever it is unsure of the user’s true location or language.
Make sure that the language selection flags are clearly visible, on desktop and on mobile.
Using Robots.Txt or No-Index Tag on Translated Pages
Another common issue when translating pages is to forget the no-index tag on, or leave it there on purpose. I can understand forgetting it, as you do not want Google to index your alternate language version of the website before it’s finished.
But if you leave it on purpose, it doesn’t really make any sense. I’ve read some rumors about people being afraid of duplicate content penalties. Although there is no such a thing as a duplicate content penalty, I understand the issue.
You might be thinking “How could someone think French and English versions are duplicates?” At first, I thought so myself, but then I realized it must be about the same language displayed in different locations. For example, en-us and en-gb.
Although you could simply use the language selector to display the same version in both regions, it can be useful to have separate versions.
This way, you can have different sliders, products or offers in different regions. For example, if you sell T-shirts with messages, some texts might fit the US and only some might fit the UK.
If you do have multiple English versions, using the no-index tag is a bad idea if you have all the HREFlang annotations set up properly. If you reference a version with HREFlang and then use no-index on it, you’re basically telling Google “Hey check this out over here!” and then “Ha ha, just joking, nothing to crawl here, go away!”
Don’t joke with Google!
Language Selector Flag URLs
One common mistake that happens is having a static implementation of the language switch button or flag. Users expect to see what they searched for. If you’re in a subpage of the website, changing the language shouldn’t take the user to the homepage of that language. At least, not all the time. It should take them, preferably, to that specific page, in the desired language.
The problem here is that it’s not always that easy to do. You can have, for example, 10 pages in English, but only 8 are translated in French. What do you do with the other two? Well, you have three options:
- Option one is to send the user to the most relevant French page that you have regarding that subject
- Option two is to send them to the homepage
- Option three is to specify to the user that there is no translated version for that specific page
Option three is the worst from my point of view, because users will most likely leave the website on the spot when they receive the message. It basically says “This website doesn’t have what you’re looking for.”
The homepage option isn’t such a big deal on a small website, where you only have About Us, Services and Contact Us. People will figure out easily on what page they were previously. It can still affect the user experience a little, but things will be fine.
However, if you have a blog or a huge website with thousands of pages and articles, the users will have a very hard time finding what article they were on if you send them to the homepage.
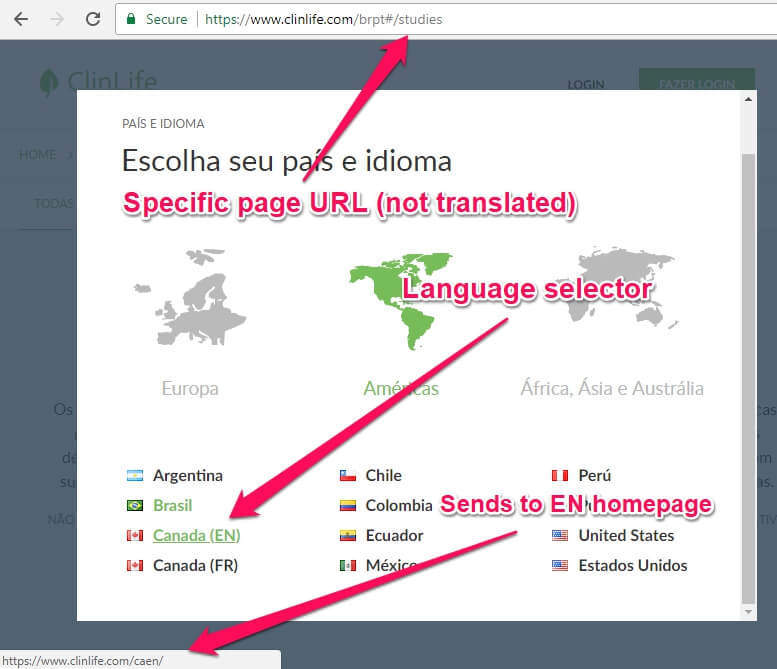
A good example of a language selection implementation that always sends you to the homepage can be viewed on clinlife.com.

English URLs for Other Languages
Since we’ve just spotted the untranslated URL in the example above, let’s talk about this. Why not translate all your foreign URLs? I mean, we all know that using some keywords in the URL can help you rank better. Obviously, ‘studies’ will be less helpful in Brasil than ‘estudos’. We know the content isn’t dynamic on a static URL because the URL parent changes (/brpt#/ to /caen#/).
If you’re going to translate your website, make sure you translate your URLs as well.
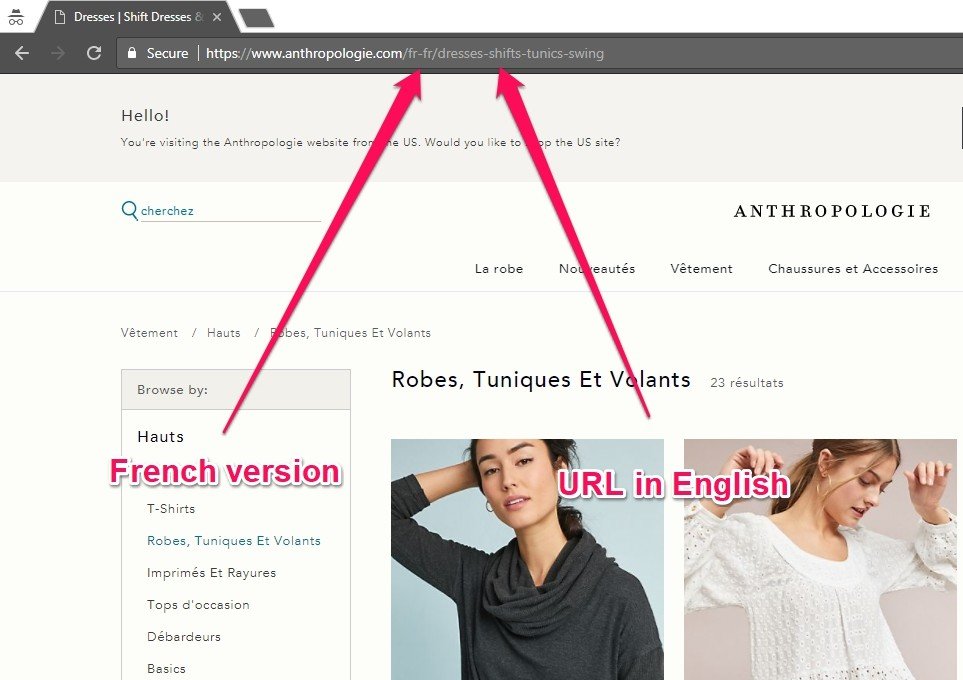
This is often overlooked and there are many examples that can be given. Here’s one:

No url translation on antrhropologie.com
And here’s another one:

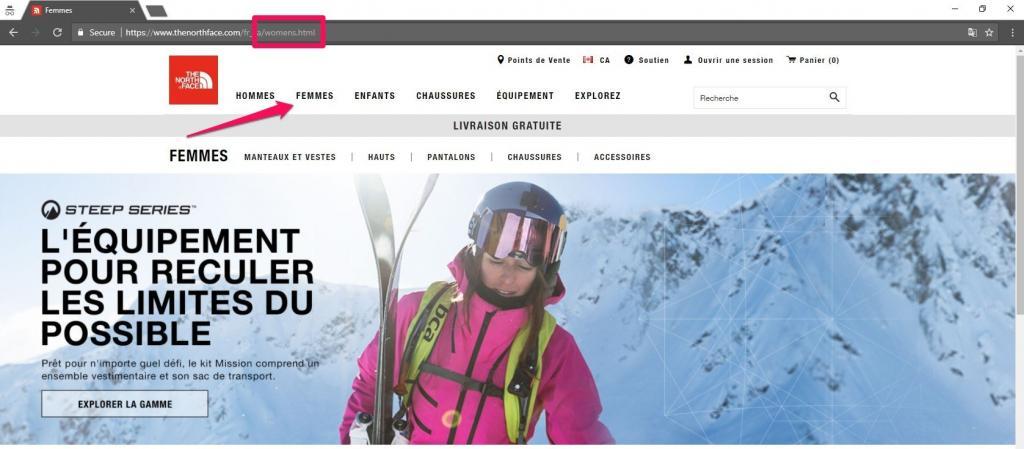
No URL translation on thenorthface.com
Think of Other Search Engines, Too
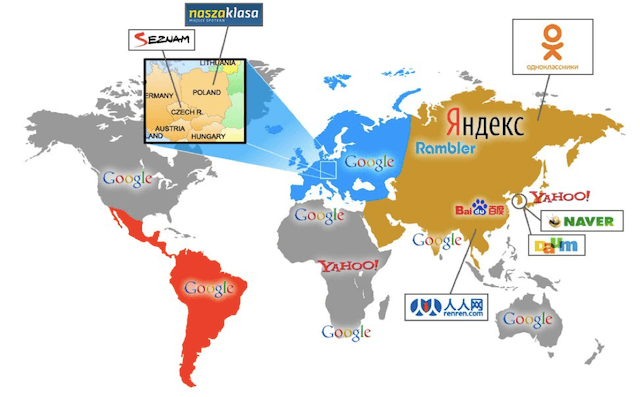
Google here and Google there, but the truth is that in other countries, Google isn’t the most popular search engine! Russia, for example, uses Yandex, and China has Baidu. Different countries also use different search engines in different proportions.

Source: www.martinkovac.com
Google is censored in some countries, so think twice before spending time to translate the content for those regions. Also, consider that other search engines don’t have the same exact algorithms as Google does. It’s good to know, for example, that Yandex doesn’t use links in it’s algorithm.
Focusing All the Links Only on the Main Version
This is one of the things that always keeps international competitors far behind the local ones. Google really appreciates local/regional links, so if you have a website translation in Spanish, you’re better off having links from .es domains than having links from .com domains.
Local competitors know this and, even more, it’s far easier for them to acquire .es links than it is for an international competitor. They don’t only have to rely on building the links, because they can network and attend meetings, meet new people and promote their websites in other ways.
It’s also very common for an international website not to focus on it’s translated versions. But since you’ve spent so much time translating it, shouldn’t you also focus on promoting it?
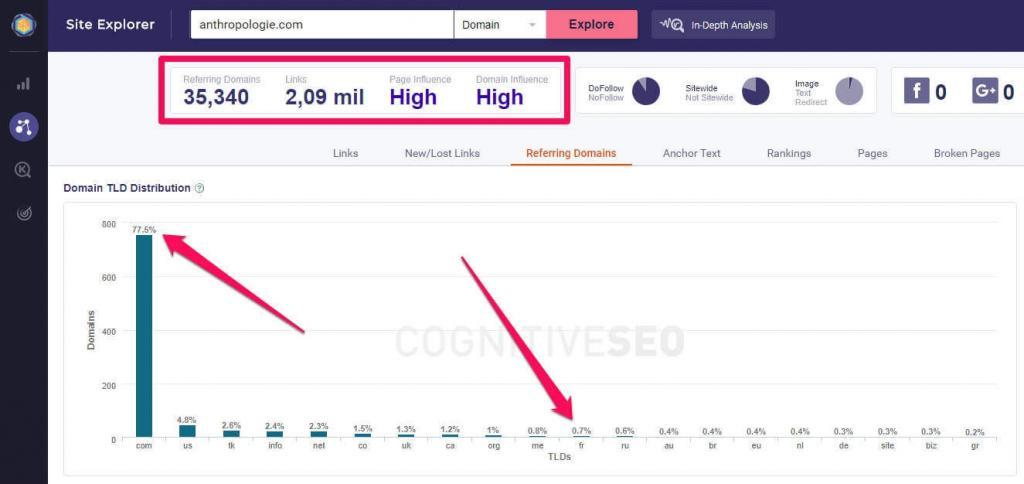
If we take one of our previous examples and feed it to the Site Explorer, we can see the discrepancy:

Screenshot from the cognitiveSEO’s Site Explorer, showing the discrepancy between links
What’s even worse about that 0.7% is that all those .fr links are pointing to the English version of the website:

Regional backlinks points to wrong version
Call it local SEO if you want, but focus on building some regional backlinks and make sure you build them to the right version.
Display & Content Multi Language Issues That Affect UX
Although user experience issues can still be attributed to lack of knowledge, content issues probably have more to do with unawareness. Anyway, here’s what you should be keeping an eye on:
Using Automatic Website Translation Software
Let’s start with something really common… We all know that Google Translate doesn’t always get it right. It actually… gets it wrong lots of the time (for now).
Most people use this technique to get English content into other languages, because Google isn’t too good at detecting automatically translated content. Sure, Google might not be as good at understanding languages other than English, but users still are. And since UX is such an important metric, it’s a waste of money and time trying to do this at scale.

Providing bad language translation to users will affect your brand and probably the chance to ever hit that target market in the future. If you want to build something solid, get a professional human translator.
Not Doing Keyword Research
Don’t just translate the keywords and expect to get results from it. A professional translator can’t do everything. It’s a good start, but you might also need to contact someone that knows both the native language and SEO to be able to properly identify and add the right phrases in your content.
It would also be irrelevant to compare numbers, as English is far more used than Italian for example, so the English numbers will always be higher. However, I hope you get the idea that people search different things in different countries, but want the same product. Do the research!
Not Having Any Cultural Awareness
If you really want to have an impact, you have to study the culture a little bit. A translator might help, but you might need more than this. You’ll need a regional, someone who’s actually lived there and can provide some insights. Of course, this is at a higher level, but it’s worth doing it if you have the resources.
A good easy example to start with are the date formats. Some countries use dd/mm/yy, while others use mm/dd/yy. Another good example would be showing an article about pork meat in a Muslim region. Not a very bright idea. Not only will it be completely irrelevant, but it will also make a lot of people feel bad.
Not Fully Translating Captchas
This is something common. Many people these days use the Google Recaptcha, but very few actually translate it. The result is something like this:

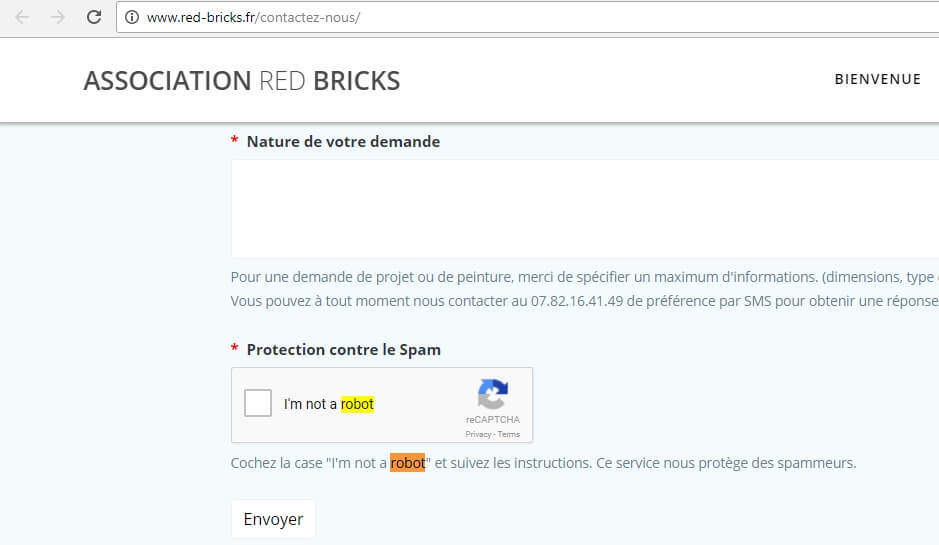
All the content in French, but the captcha is in English
Now for you this isn’t a problem, since you’re reading this article. But for someone else who doesn’t speak English, it could be. If they don’t know what to do, they won’t be able to contact you.
The webmasters did take action against this by displaying the following message: Cochez la case “I’m not a robot” et suivez les instructions. Ce service nous protège des spammeurs.
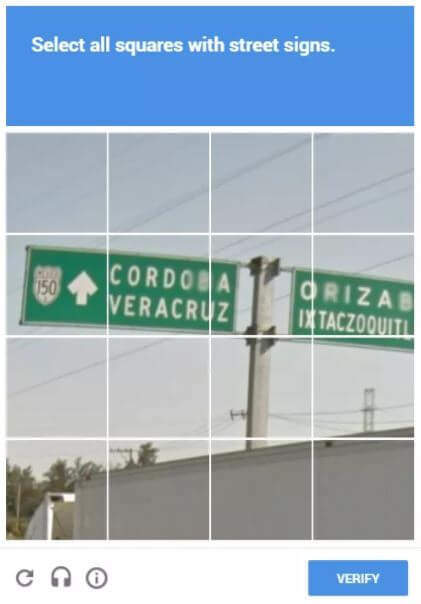
Problem solved, right? Not quite! Does this look familiar?

Second occasional verification. This can also be different each time.
Yeah… this can be a little frustrating.

No captcha translation makes users unhappy
But the fix for it is actually very easy. Recaptcha works using a JavaScript file. That JS file can be translated with a ULR parameter. If the plugin you’re using doesn’t allow this, you can search the code for the following script:
https://www.google.com/recaptcha/api.js
Then, just add ?hl=xx after the URL, where xx is the language code, same as with the HREFlang annotations (fr,es,en). To translate it in French, for example, it should look like this:
https://www.google.com/recaptcha/api.js?hl=fr
Using HREFlang, But All Content Is in English
On the other hand, there would be websites trying to rank English versions in other language regions. I’m not sure if anyone actually tried this, but there might be a possibility. If this went through your head, don’t try it! Don’t add the HREFlang to try and display your English version of the website in other regions. Google isn’t stupid.
Not only will this not work, but it would be against Google’s guidelines and might actually hurt your rankings. The HREFlang attribute should only be used if you truly will display the website in the specified language and region.
Fonts and Diacritics
Fonts can always be a problem when translating a website. You have to make sure that your current font supports all the special characters in the language you’re translating the site to. Otherwise, they will display using a default font and will usually look horrible!

“When the utilized font doesn’t contain a specific character, the software will use another font for it.”
A good thing to look for is what happens on your mobile device. Sometimes, the characters display properly on your desktop but fail to display correctly on mobile devices. Also, your computer might display the font properly if it has it installed, but other computers might not. Using your mobile device to test this is a good idea.
Usually it’s a font implementation issue, so make sure you check with your web designer before deciding to replace the font completely.
Neglecting Social Media
Last but not least, don’t forget or ignore social media. If you went through all the effort of translating the websites, you might as well put in some effort into promoting it. If you’ve already registered different social media accounts for other countries, put them to good use by posting relevant content there as well.
Keep in mind that in some countries, different social media platforms are popular. For example, don’t spend time trying to promote your website on Twitter in East European countries for instance. (I can tell you for a fact that people don’t really use the platform). On the other side, in other countries, Facebook doesn’t even exist (China).
Things also vary depending on the niche you’re in. Tech images and news don’t work well on Pinterest, but cooking recipes and healthy lifestyle/motivational messages do. Thing is, your target audience might be in different places.
Having an active social media account is a sign of authority. It means the brand is real and, most importantly, alive. It will help you gain the traction you need in order to rank well in Google with the translated version.
Conclusion
A multilingual website is definitely something not easy to get set up right but, hopefully, this article helped you understand how to avoid the most common HREFlang mistakes if you’re planning to translate your website. Also, since you’re here, make sure you check out our article about using subdomains vs using subfolders when building multiple website sections.
If you’re on a custom platform or you’re using a custom website builder and want to make sure your implementation is correct, you can try Aleyda Solis’ Tool. Use it to generate the correct HREFlang tags and then add them or compare them to your current ones. Remember, they need to be in your <head> section.
Thanks so much for reading this till the end! If you have any comments, ideas or opinions, feel free to share them with us in the comments section.
The post Vital Hreflang & Multi Language Website Mistakes That Most Webmasters Make appeared first on SEO Blog | cognitiveSEO Blog on SEO Tactics & Strategies.
Vital Hreflang & Multi Language Website Mistakes That Most Webmasters Make posted first on http://nickpontemarketing.tumblr.com/
No comments:
Post a Comment