There are many questions about canonical tags that could have landed you on this page. What are canonical tags? When to use them? Do canonical tags impact SEO in any way?
We know, there’s a lot to take in. But do you know what the good part is? This article will answer everything you need to know about canonical tags!

Quick answer: Canonical tags affect SEO from two points of view. For once, they directly influence how search results display. They can also influence the general rankings of a website due to multiple factors, such as structure, user experience and PageRank flow.
Not so fast!
If you stick to that answer alone, you’re prone to messing your entire website up! There are many aspects of canonical URLs, many variables and many possible scenarios that can occur. Implementing canonical URLs wrong can be worse than not having them at all. However, implementing them the right way can bring you many benefits.
Keep reading this article to find out how to properly set canonical tags and what issues you can fix with them.
- What Are Canonical Tags and Why Do They Exist?
- How Does the Canonical Tag Affect SEO?
- How to Add a Canonical Tag
- Canonical Tag Use Cases
- Common Canonical Tag Mistakes
Let’s start with something basic:
What Are Canonical Tags and Why Do They Exist?
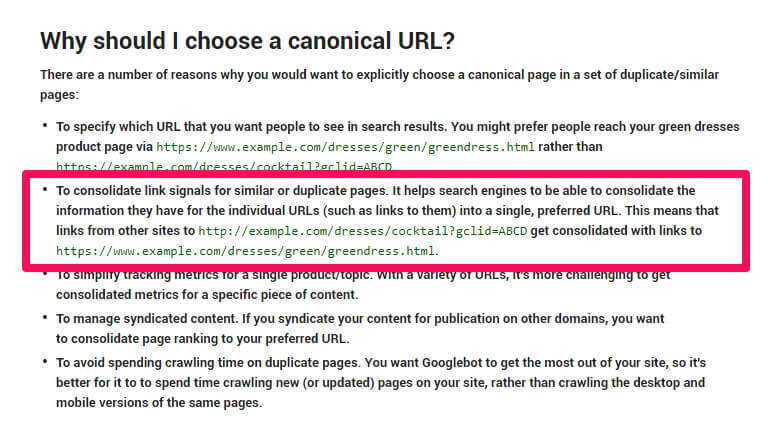
Canonical tags were created to fix duplicate content issues. In a nutshell, if you have 3 duplicate pages (or at least very similar ones) you can choose just one of them to be shown in SERPs; this way, you can help search engines easily decide what page to show in the search engine results.
However, canonical tags don’t help the search engines unless you use them properly. There are a lot of misconceptions out there and we’re going to pass through each and every one of them. Before that, let’s better understand how search engines treat duplicate content:
There is no Google penalty for duplicate content. However, it’s more likely for Google to rank well structured websites that take care of their duplicates and prioritize original content.
A while ago we wrote more on why duplicate content won’t get you penalized.
Think of it like this:
Google has the tough job of ranking websites. There are billions of web pages. Ideally, all websites should have unique pages. Each and every page should contain original content. In reality, however, duplicate pages are at every step. And I’m not talking about content stolen from other websites.
Naturally, after 5 years of activity, it’s easy to spot two very similar posts on the same website. This is called content cannibalization. In marketing, cannibalization is the drop in sales for a product, after introducing a very similar one.
So, Google crawls your website and finds 3 pages trying to rank for the exact same keyword. Not only that Google has to pick between billions of different websites, it now also has to choose between duplicate pages on the same website. Would you like double work? I wouldn’t.
If your domain authority is very high, you might rank two or maybe even all three of them. However, it’s a known fact that Google avoids ranking the same domain multiple times for the same content, for diversity’s sake. Most of the time, these similar pages end up showing in Google’s omitted results.
Google doesn’t like choosing between very similar pages. This makes its job a lot harder. Using canonical tags, you can help Google decide which page to show and Google might reward you.
Things are far more complicated than this, but it’s the theory behind the “Google duplicate content penalty”. It’s not that Google penalizes you, it’s that it likes less work.
How Does the Canonical Tag Affect SEO?
Since the canonical tag was introduced to solve duplicate content issues and help search engines better rank pages, it obviously has something to do with SEO, right? Well, yes! It does!
Canonical tags affect search engine rankings from two points of view:
1. It can directly influence search results display.
You can basically tell Google “Instead of this page, show this page.” So if you have page B ranking on some keyword, you can basically tell Google to show page A instead.
2. Canonicalizing pages properly can also result into a general boost in rankings, due to multiple factors.
As previously mentioned, Google likes it when you make things easy for it. Canonical tags also allow you to focus on a narrower group of pages to target to the search engines, while keeping all the other pages on your website, for a better user experience.
For example, you might have one pricing page with two subpages. They could be cannibalizing each other, all competing to rank for very similar keywords. While you don’t want to mix up the pages into a single page, you can handle the cannibalization issue with the rel=”canonical” tag. Now the users will always land on the main pricing page through the search engines, but will be able to freely navigate on the other pages as well while on the site.
Canonical tag vs 301 redirect
The difference between rel=canonical and 301 redirect sounds something like this:
With a 301, you’re basically telling Google “This page no longer exists. Ignore its content and take a look at this other awesome page.”
With canonical tags, you’re telling Google “Hey, this content is duplicate. There’s a similar, preferred version of this content which I want you to display instead.”
The practical side, however, is that canonical tags allow you to land a user on the initial page, while 301 redirects won’t. When following an internal link, if page A 301 redirects to page B, both search engines and users will land on page B. With a canonical tag instead, search engines will still see page B, but users will be able to land on page A.
So how should you use them?
Well, if you consider your duplicate page to be completely inefficient or useless for your website, then the best thing to do is to 301 redirect it to its relevant counterpart. However, if you want to keep both versions on your website but only index one in the search engines, you should use the canonical tag.
Ok, so now we know the difference between 301s and canonicals. But… a question remains:
Do Canonical Tags Pass Link Juice?
We all know that 301 redirects will pass all the link equity to the other page. But do canonical tags act the same? A short answer would be yes. Canonical tags do pass link equity. Google has mentioned this on their official page.

This has been a long debate between SEOs around the world. Can you prove that canonical tags pass link equity? Well… no (if only there’d be a “link juice pass tool”). But Google’s answer is pretty satisfying.
So, if someone links to example.com/search?color=blue and you want example.com/blue-pants to be the page that gets all the benefits, you can do this by adding a canonical tag.
How to Add a Canonical Tag
Adding canonical tags in the HTML is really simple. Managing them and avoiding conflicts, however, is not so easy. You’ll want different canonical relations across different types of pages. There are no shortcuts to it. It sometimes involves advanced programming skills to get them working the way you want.
For example, you might want to point the internal search URL example.com/search/?color=blue to example.com/blue-product while also pointing example.com/search/?color=red to example.com/red-product. That’s not very easy to do, as most platforms generate search pages dynamically, without any way of accessing their code to add your tags.
An alternative to canonical links is Google Search Console’s URL Parameter Tool. You can use it to indicate which specific URL parameters you want to be excluded from search. Be careful! Adding wrong settings in GSC (former Google Webmaster Tools) can heavily impact the indexing of your website, so make sure you know what you’re doing. If you have a really big website with tons of parameters, this can save you a lot of time and money.
Directly Via HTML
A simple, static way of adding canonical tags is to do it directly via the HTML. The tag is very similar to a description meta tag and it looks like this:
<link rel=”canonical” href=”https://cognitiveseo.com/blog/19204/canonical-urls-seo/” />
Considering that page A is the duplicate version of page B, then page A should contain a canonical tag with an href attribute containing the URL to page B. This will tell search engines that they should index and rank page B instead of page A.
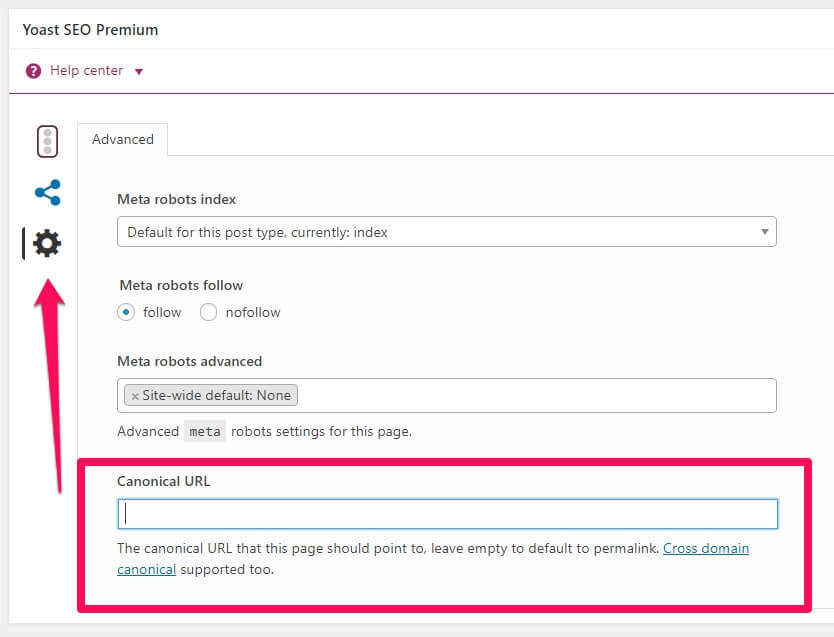
Using Yoast SEO or Other Plugins
A more elegant way of dealing with canonical URLs is using a plugin. If you run your website on WordPress, then the Yoast SEO plugin is a good option. There are definitely alternative SEO plugins for other CMS platforms out there as well.

By default, Yoast will add a self-referencing canonical URL. We’ll talk about this soon enough. If you want, you can specify a custom canonical URL for your page. As you can see, the canonical tag also works between different domains. This means you can pass all your credits to another website’s page, but I’d strongly advise you do it vice-versa.
However, it’s not as simple as just adding the functionality on your website. You’ll actually have to know what link to canonicalize to. This can be different in certain situations.
Canonical Tag Use Cases
There are a lot of possible canonical tag scenarios. Let’s start with the most basic ones and expand towards the more complex.
1. Self-Referencing Canonical Tag to Fix URL Parameter Issues
Each URL should have a canonical tag pointing to itself. However, the important part is that it should be pointing to its root.
So, example.com/page1?age=25 should pe pointing to example.com/page1.
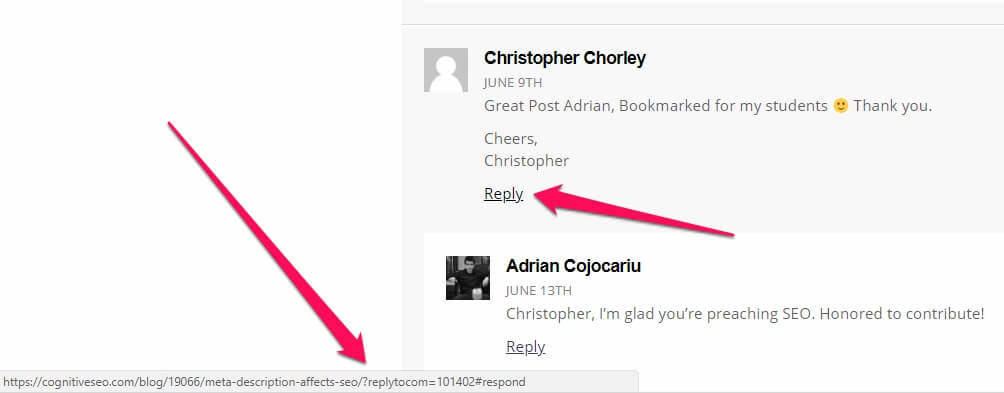
This fixes a lot of issues created by URL parameters. A good example are WordPress comments:

As you can see, these are links that can be crawled by Google. Luckily, even when I’m on that specific URL, Yoast takes care of this issue by adding a canonical tag in our HTML.
The same principle can be applied for search pages, forms and any other type of content that uses parameters, such as URLs for tracking purposes. It’s a really good idea to add self referencing canonical tags, as backlinks to the URLs with parameters will now point to the main, preffered version.
2. Fixing Other Duplicate Content Issues
If the content doesn’t rank at all and does not bring any value to users or to the website, it’s always a good idea to fully 301. Consider merging the two pieces of content into a single, better piece of content if they are not exact duplicates. This will ensure any link building efforts and ranking signals will be passed to the new page and users will also land on it.
If the page doesn’t bring any value to the website, the search engines or the users, it’s a good idea to fully 301 redirect it to a more relevant piece.
However, if you still want to keep the page on your page for the users, then you should use the canonical tag. This will tell Google to index and pass link equity to the canonical version while maintaining the old, duplicate version life on the website and accessible by the users.
A good example of duplicate / very similar content that you want on your site but not necessarily on search results are product variations.
For eCommerce sites, Google recommends canonicalizing product variations to the main version of the product. So, if you have the product in Black, Red, Green and Purple, the Red, Green and Purple versions should all have a canonical link pointing to the Black version. Basically, the content is all the same, except for one word.
Although, generally, this is a good idea (especially when you have thousands of variations), I wouldn’t recommend doing this in all scenarios!
You should only do this if people never search for a color or a variation of your product. If they do search for variations and colors, then you should have separate versions of each page.
This goes down to users’ intent. If they search for “red product” and the title shows “black product”, they might raise an eyebrow and click another result which says “red product”, their initial search query.
Sure, if you have only two variations you might stitch them together in a single title, but until Google provides us with a way to dynamically display our titles in the search results depending on a user’s query, I would probably not do this at all and stick to separate URLs with self-referencing canonical tags.
3. Comes in Handy for Content Syndication
If you syndicate your content, you can use rel=canonical to make sure that it is your website that ranks at the top and not your publishers’. You can also try and deal with stolen content this way. Instead of asking for the content to be removed, try to get a canonical tag to your page. If that page with your content now gets any new backlinks, they will benefit the original version on your website.
I’ll also share a personal story to confirm how well this works. Once upon a time, I wrote an article on my personal blog in Romanian. Somebody found the article, liked it very much and shared it on their website. I found out after about 1 week.
At first, I was delighted! They even mentioned me (without a link). My blog was relatively new, so I felt important. Little did I know that my new blog was being crawled less often than their site.
They were actually ranking for some specific keywords but with my content. So I asked them nicely to link to me, but this didn’t change much. I checked the cache and they were indexed way before me. Google must’ve thought that they were the original source.
The solution? A canonical tag. Did it work? Like a charm. Within two days of adding the canonical tag, the other website was replaced with my page in the search engine results. I was now ranking on the first page of Google on position 6 with a brand new website, on a relatively competitive keyword.
I wouldn’t have been able to do that on my own in such a short amount of time. Using the canonical tag, I basically got back my rank! I actually rank 1st today (bragging).
So, in case you syndicate content, make sure to benefit from the power of canonical tags.
Common Canonical Tag Mistakes You Should Avoid Making
Canonicals tags, although in your complete control, are a branch of technical SEO and are rather hard to deal with in certain situations. Canonicalization mistakes can lead to display issues in the search engines and, obviously, lower rankings. Worst part is that, most of the time, the errors pass unnoticed for a very long time.
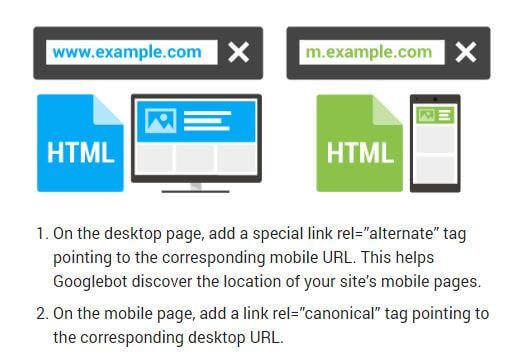
Rel = canonical & Mobile Versions
One common mistake people do is self-referencing their mobile URL versions with a canonical tag. The correct way to do it is to add a canonical tag pointing from the mobile URL to the desktop URL and also have a rel-alternate tag that points from the desktop URL to the mobile URL.

The correct HTML tags for this are:
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://m.example.com/page-1″> (pointing from desktop URL to mobile URL)
<link rel=”canonical” href=”http://www.example.com/page-1″> (pointing from mobile URL to desktop URL)
Even in a mobile first index world, Google has stated that you should keep the same setup with rel-alternate from desktop to mobile and rel-canonical from mobile to desktop.
You know, all this confusing separate URL story could be avoided by simply using responsive design. One URL, no more problems.
Specifying Irrelevant Content in the Canonical Tag
The whole point of the canonical tag is to fix duplicate content issues. If you’re trying to use it just to rank specific web pages on different keywords, it’s not going to work very well. Google’s going to figure your game out.
If you think you have two pretty similar articles or pieces of content (Example: “The history of laptops” & “How laptops came to life”), you can canonicalize one version, but it’s always a better idea to simply 301 redirect the weaker version to the stronger one. Maybe even consolidate the two into the stronger URL.
Multiple Canonical Versions
Adding multiple canonical tags as below is good:

However, having multiple canonical versions is completely counter intuitive for the search engine. If we decided that canonical tags help search engines make up their mind, having multiple canonical tags on the same page is basically telling Google “This is a duplicate page. You can instead show this page, or this page, or this page.”
The main version is the canonical one. All duplicate versions should have a single canonical tag pointing to the main version’s URL. Remember: one canonical tag per page.
Multiple canonical tags from one page pointing to different main versions are really bad for your website and, although they will probably be ignored altogether, it’s better if you avoid them.
HTTP & HTTPS Issues
Often times, when people merge from HTTP to HTTPS, they forget to also fix the canonical tags. So now, although you’re running your website on HTTPS, the canonical tag tells Google to check the HTTP version instead. If you have your 301s set properly, the redirect will send Google back to the HTTPS, in a neverending loop. Actually… Google will most likely stop after the first loop and say “Screw this website, man. I’m done!”
Canonicalizing Paginated Content
People often make the mistake of canonicalizing the first page of a list. This is a bad idea, since the other pages all might contain unique content and could be ranked for different keywords.
The single time you can use the canonical tag is when you have a view of all pages that displays all the other pages’ content. However, this page would probably take forever to load.
For paginated content it’s better to use the rel-prev/next instead of the rel-canonical tag. It’s pretty easy to add. If you’re on page 2, for example, you should use:
<link rel=”prev” href=”http://example.com/page1.html”>
<link rel=”next” href=”http://example.com/3.html”>
Using Noindex Instead of or With rel=canonical
I don’t want you to get this wrong, so I’ll clear things up. If you don’t want your page to be indexed at all and never appear or be able to rank in the search engines, then you should use noindex. Canonical tags have a greater chance of being ignored than noindex tags. However, given that canonical tags also pass link equity, you should consider them. Who knows, someone might link to that noindex page of yours.
Although John Mueller has said Google will probably ignore mixes of canonical and noindex tags and treat them as a mistake, it’s better if you don’t use them both. You either noindex a page or you add rel-canonical.
| No, you should not combine the noindex with a rel-canonical pointing at an indexable URL (the rel=canonical says they’re equivalent, the noindex says they’re pretty much opposites). I’d pick one, but not both. | |
 |
John Mueller |
| Head of Spam @ Google / @johnmu | |
Noindex is a good way of dealing with duplicate content. You can also do it via the Robots.txt file. However, keep in mind that with a canonical tag you pass the link equity, while with the noindex you don’t. Since you can’t have both, I’ll let you figure out which one is the best.
Conclusion
So, we now know that canonical tags can have a great impact on your rankings. This really depends on how you use them. Don’t just add them there to have them, as this can do more harm than good.
What’s your experience with canonical tags? Have they ever helped you with content syndication? How about duplicate content? Have your rankings increased after telling Google which pages are the original version? Feel free to share your experiences in the comments section.
The post Canonical URLs – Best Practices, Common Mistakes & Their Impact on SEO appeared first on SEO Blog | cognitiveSEO Blog on SEO Tactics & Strategies.
Canonical URLs – Best Practices, Common Mistakes & Their Impact on SEO posted first on http://nickpontemarketing.tumblr.com/
No comments:
Post a Comment