It’s interesting for me to see that even experienced SEO specialists forget about the power of internal linking. As backlinks from other websites become harder and harder to obtain (because people focus on the wrong techniques), using an internal linking strategy with the right combination of anchor texts can bring great SEO results.

But what makes a good internal linking strategy? Well, the answer varies from site to site but, generally, it’s the foundation that matters. Build it right from the start and understand the basic concepts and you’ll be set for having a good internal linking structure forever.
In this article, you’ll learn everything you need to know, so keep reading!
- What Is Internal Linking & Why Is It Important for SEO?
- How Does Google Treat Internal Links?
- Types of Internal Links
- Internal Linking Strategy
- Silos & Topic Clusters
What Is Internal Linking & Why Is It Important for SEO?
Internal links are just like backlinks, but within your own website. They are links that go from one page on a web domain to another page on the same domain. They are most commonly observed in navigation menus, sidebars and footers, but also within the article body.
Search Engines look at a lot of things when they are trying to determine which pages they should rank. One of the things it looks at are internal links.

Through internal linking your website vouches for your own pages. I know, it’s kind of narcissistic, but it’s really helpful for search engines and SEO!
If we go after the same rules as in off-page SEO, namely that a page with more backlinks is more valuable in the eyes of other sites, in on-page SEO a page with more internal links is more valuable in the eyes of your own website.
So if you said “My eyes are beautiful 252 times per day” and “My nose is beautiful 9 times per day” people would naturally figure out that you REALLY like your eyes and that they’re very important to you.
But enough about how pretty I am, let’s get back to serious stuff!
How Does Google Treat Internal Links?
Generally, it’s enough to just do internal linking in order to benefit from it. That’s because many people ignore it completely! However, it’s important to understand exactly how Google treats internal links if you really want to take advantage of them.
Page Rank
PageRank, although it sounds ancient, is still used. So when you link to a page from another page, be it internally or externally, you pass PageRank. It’s Google’s score for… ranking pages (actually, I think Larry Page really wanted his name in one of the algorithms).

Larry Page (Google co-founder). Photo by David Paul Morris/Bloomberg via Getty Images
When you add more than one link, the PageRank splits evenly. This means that if, hypothetically, the PR score was 100 and you added 3 external links, each would get a score of 33.3.
The way Page Rank works has changed over time. Normally, a while ago, people would ‘sculpt’ Page Rank by using rel=”nofollow” tags. This meant that you could link to 50 pages but only follow one link to pass the entire equity to it. However, when you use a nofollow tag today, that PageRank will vanish, so you won’t win anything.
The PR algorithm is complicate, but it’s important to understand that it doesn’t only apply to backlinks, but also to internal links.
Anchor Texts
In one of my last articles I mentioned how you can create really strong pages by linking them in boilerplate content.
However, as Nikola Roza mentioned in a comment, you should take note that only the first link’s anchor text is taken into account by Google.
This is very important when thinking your internal linking structure, especially if you’re trying to rank for multiple keywords.
For example, it doesn’t really matter that I link to the domain analysis tool under a different anchor text now, because the navigation already links to it under the anchor text “Site Explorer” in the navigation section.

Don’t take this assumption for granted though! Many tests have been made and Google officials ‘kinda confirmed this, but as of today we aren’t really sure if that’s still the case.
In SEO, things might change over time. The truth is that it’s hard to believe Google only takes the first anchor text into account, especially because Google keeps endorsing the contextual links found in the body. However, it’s safer to assume at this point that the first link is the one that matters, so make sure you use the most valuable anchor text if you plan on adding important pages to your Navigation.
Quick Tip 1: If you want to avoid that, you can just link to a general services page (without any drop-downs to separate services) where you can then list each service and link to its specific page.
Quick Tip 2: If you do link to your important pages in the navigation section, consider diversifying your off-site links (backlinks) anchor texts in order to target multiple phrases. So if you secure a guest post, don’t link back to your article always using the same anchor text as in the navigation (although you should use it from time to time as well).
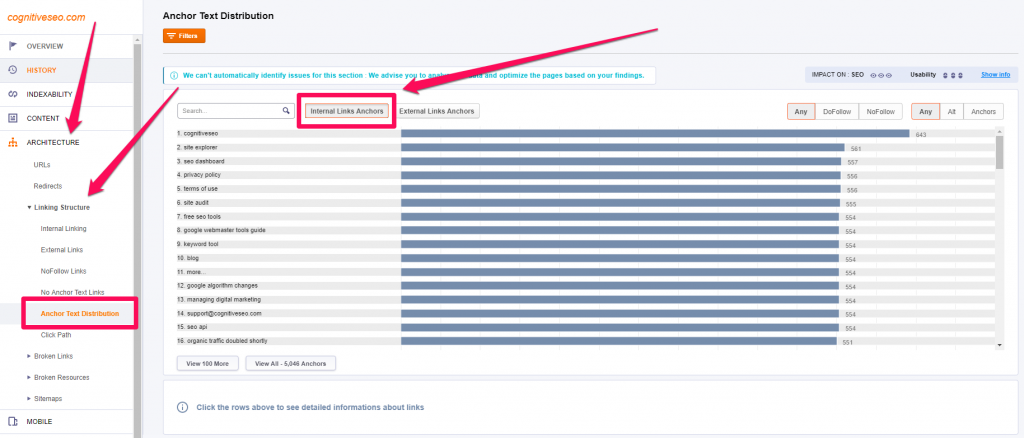
If you want to check your internal links’ anchor text distribution, the CognitiveSEO Site Audit makes it really easy. Just go to the Site Architecture section > Linking Structure and then go to Anchor Text Distribution. Make sure to view the Internal Links.

Link Location / Position
Google treats links differently depending on where they are located on the website. From what we know, Google values contextual links in the body of the page more.
It’s also important that the link is positioned higher in the content (but not necessarily in the Header section).
Click Depth
What also matters when you interlink between your pages is the click depth. If a page is only found 27 level deep in your website, there are big chances that Google will consider it less important.
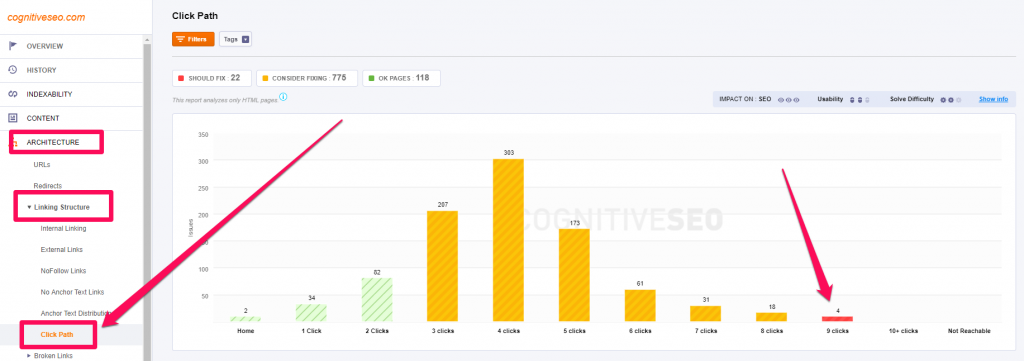
The Site Audit makes it really easy for you to see the click depth of your pages in order to spot non-prioritized important pages.

In our case, those are mostly blog pages number 8, which are found 9 clicks away from the homepage. This is normal and those pages aren’t actually important. However, if we found an article there, it means that we probably should interlink it more so that Google can pick it up faster from more recent posts.
URL Path
A thing that can also help you build a good interlinking strategy is your site URL path structure. We know that shorter URLs tend to rank better in Google.
However, when stuffing all the URLs immediately after the root domain, it’s harder to see the bigger picture when you’re trying to segment sections of your website.
Having a root only URL structure might work well for a blog, but having a hierarchy in your URL path might be more helpful for an eCommerce site.
Broken Links & Orphan Pages
A very important thing regarding your internal linking structure is taking care of your broken links & orphan pages.
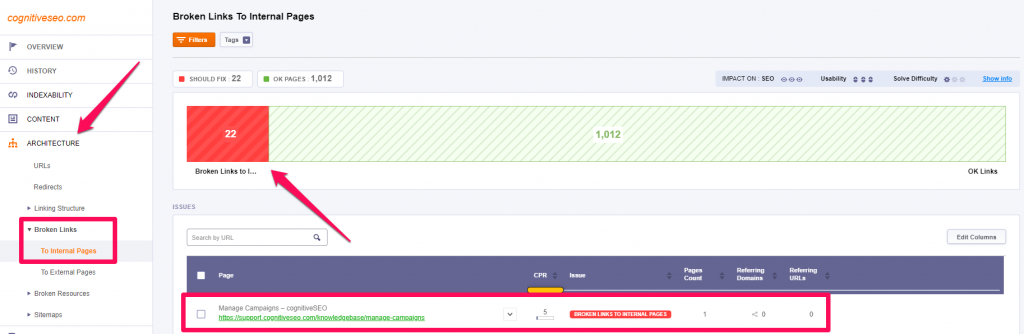
Broken Links are actually 404 pages. They can be easily fixed by replacing them or by using 301 redirects. The CognitiveSEO Site Audit makes it easy to identify your broken links and resources:

Google doesn’t like broken links & pages because it sends users to an unsatisfying location.
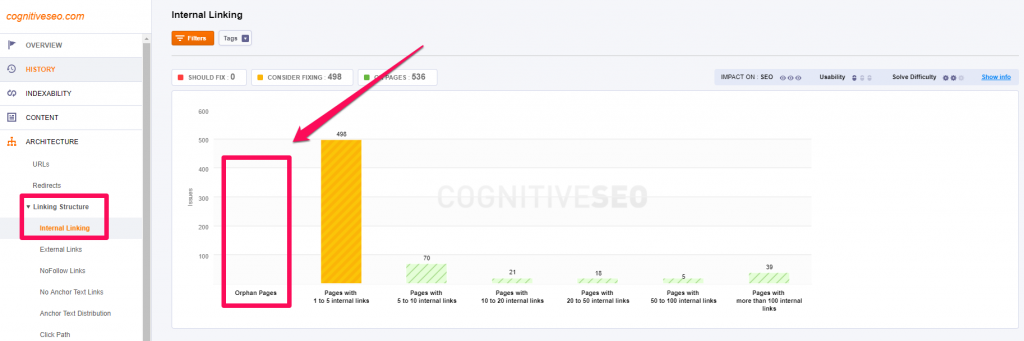
Oprhan Pages are pages that aren’t linked to from anywhere in the site. The CognitiveSEO Tools can also help you find some orphan pages:

However, the truth is that it’s impossible to identify all orphan pages on a site because… there are no links to them. Usually, there might sometimes be backlinks to them pointing to other sites (but no internal links) or they might be in the sitemap but not in the site structure.
Types of Internal Links
There are multiple types of internal links that you can use when improving your interlinking structure.
Contextual Links
Contextual links are the most important ones. They are hyperlinks found in a <a> tag which wraps around a relevant anchor text.
So in HTML it would look like this: <a href=”https://cognitiveseo.com”>SEO Tools</a> and in the article itself it would look like this: SEO Tools.
When using contextual links to interlink between your articles, make sure you include keywords in your anchors, to tell Google what the link is about. However, don’t use that as your main focus. The purpose of a link is to be clicked on! Try to get the user to click your link.
Image Links
Image links are pretty simple to understand. You click an image it’s’ going to take you to a link. Here’s an example. Click it and it will take you somewhere nice.
The general consensus is that contextual links have greater value than image links. I agree. I rarely click on images to go to another article or read about something. I actually expect the image to enlarge if I’m clicking it so that I may view it better.
However, despite being less valuable, image links hide an important technique which you can take advantage of!
You see, the problem with contextual links is that you can’t really use the anchor texts exactly as you want. Sometimes, the queries people use don’t have verbs or don’t really make sense. Or the keyword you want to target might simply not fit in your sentence.
Well, in case you can’t fit your desired anchor text anywhere in your content, you can definitely use the keyword in the image alt tag, which will be viewed as an anchor text. This is also a good way of adding hard to write keywords into your content, even without links.
I’m not necessarily recommending image links and definitely not recommending exploiting alt tags. Try to keep things useful and relevant.
However, keep in mind that blind people might get a bad experience because content readers often use image alt tags to describe an image. You can save your soul by at least describing the image in the image title tag, which content readers might also pick up.
Navigational & Footer Links
Navigational links mainly refer to the structure of the site, since they are kept within lists (<ul> & <li> tags). Make sure you structure you site.
Regarding footer links, the main rule would be not to spam too much. People have a bad habit of doing that.
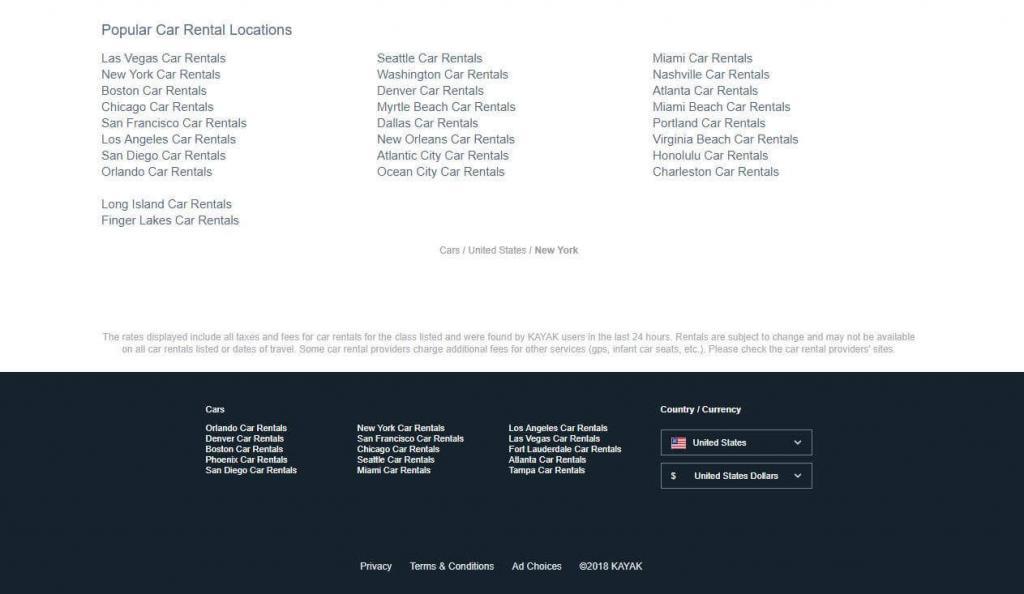
Also, footer links don’t always have to be the same on every page! Kayak.com uses footer links to its advantage in the car rental section. You can see some cities in the following screenshot. However, those will change depending on the page the user is viewing, to show only the closest or most relevant cities.

The same criterion goes for the sidebars. Use them to your advantage, but don’t abuse spamming all your categories in there. Only the most important ones or the most relevant to the current page the user is viewing.
JavaScript Links
Google is improving everyday. It can render JavaScript, however it’s a better idea to display the HTML in order to make sure your content is well understood.
However, when it comes to links, Google has made it clear that it won’t follow JavaScript links. So if you want, you can try to use them instead of adding the rel=”nofollow” tag. It’s safer to keep your links in a classic A tag.
If you like to live your life on the edge… you might think it’s a way of bypassing the “first link priority”. Well… I haven’t tested this so I can’t say for sure, but what I know is that links placed after a nofollow link to the same page will be ignored as well. Also, it’s sneaky and can get you into trouble.
Internal Linking Strategy
Developing a long term interlinking strategy is important because as your site grows, you have to make sure Google is able to find the pages easily.
The best internal linking strategy is to do internal linking.
Note that the following statement applies generally, not only for blogs and informational sites. It’s a foundation for any other strategy.
However, there are more specific cases in which different strategies work better. These are actually entire topics for other articles, but I’ll touch them briefly.
Blogs & Informational Sites
After following the boilerplate content tips mentioned above, the rest is pretty simple:
When you write new articles, always link to old ones. After you finish writing new ones, edit old ones and link to the new one.
Interlink between articles only when relevant and remember to use the proper anchor text.
The secret here is to create a habit of doing this. Without a habit, you’re always going to be frustrated. The truth is I don’t always edit old articles to interlink to the new ones I post, but I remember to do it when I update old articles, as it’s a habit.
eCommerce & Other
When your site is big and it has thousands of pages, things aren’t that easy. You can’t add all the pages in the Navigation.
A good strategy I always recommend for eCommerce website (which few actually do) is having a blog. This will not only enable the site to target more keywords as more content gets published, but it also opens the opportunity to link to subcategories product pages that don’t fit in the navigation as well.
Take advantage of Breadcrumbs: Breadcrumbs are a great way of strengthening more important pages such as category pages. Why? Because each subcategory will link to its parent, but not to its child.
Considering the following pattern, you can see how the Category page is linked to 4 times, while the product page only one time. Naturally, I’ll assume that in most cases, the Category page is the most important page, targeting a broader and more competitive keyword, which is the main anchor text used in the internal linking strategy.
Home > Category > Subcategory > Sub Subcategory > Product
Home > Category > Subcategory > Sub Subcategory
Home > Category > Subcategory
Home > Category
Moreover, it’s very important to correctly implement canonical tags on your pages, because parameters & search filters also often create links which can leak if the canonical tag isn’t properly set.
Furthermore, consider using dynamic footer links depending on your categories instead of just using the same footer links on every page. Is the user on the Guitars page? Link to Effect Pedals in the footer. Is the user in the Drum Kits section? Link to Drum Sticks.
Having an internal linking strategy is crucial when you have a huge website, with hundreds of thousands of posts, products, categories and pages.
However, when your site is smaller, you shouldn’t stress too much over it.
If you have a small services website, internal linking shouldn’t really be an issue. Google will be able to crawl 25-50 pages pretty easily.
What you should focus on is developing a content strategy that will expand your website. Keep using the general rule of “just interlink”.
Silos & Topic Clusters
There’s one point I still want to touch in this article. There are two main ways of building sites. You can either structure them hierarchically (silo) or use topic clusters, which are very useful for informational sites and blogs.
A silo structure site looks something like this:
- Home
- Category
- Subcategory
- Subcategory
- Subcategory
- Category
- Subcategory
- Subcategory
- Subcategory
- etc.
- Category
This works really well for services websites & eCommerce sites. Then you have topic clusters which look something like this:

With topic clusters, you need to write what is known as a pillar piece of content, such as “SEO Guide” which is then surrounded by other less important topics such as “keyword research” or “link building”.
In the picture above, the arrows should be bidirectional. So the “SEO Guide” will mention a little bit about every topic, but link to a more detailed content about that topic which also links back to the main SEO Guide, strengthening it. The cluster can repeat, so “Keyword Research” might be surrounded by its own set of topics and so on.
You can always combine both silo structure (for your services section) with topic clusters (for your blog section).
And that wraps it up. The basics of internal linking, how it helps your site rank better and how to properly do it. How do you prefer to structure your site? Do you use internal linking to your SEO advantage? How? Let us know in the comments section, we’re curious to find out!
The post Best Internal Linking Structure & Strategy to Boost Your SEO appeared first on SEO Blog | cognitiveSEO Blog on SEO Tactics & Strategies.
Best Internal Linking Structure & Strategy to Boost Your SEO posted first on http://nickpontemarketing.tumblr.com/

No comments:
Post a Comment